


Cuisino!
數位訂餐/個人用餐管理
You can also see the project here:
https://www.natsume.design/project/cuisino/
產品設計緣由:

想像看看: 你坐在辦公室裡,努力的閱讀著外送app上漫長得彷彿永無止盡的餐廳列表。在成千上萬個選擇中,你必須選擇一個做為今天的午餐。而這就是困難的地方了:面對這長得令人害怕的列表,你只有兩個選擇:是一直吃類似的食物呢?或者謹慎考慮,然後因為太晚做出決定而暫時忍受飢餓?.
生命中已經有太多困難的選擇了,工作的選擇、約會地點的選擇、假日安排、家人的生日禮物⋯⋯你實在不想給自己找更多的麻煩。如果你對上面的敘述有同感,那麼Cuisino正是為你而生的app.
在大城市裡,選擇吃什麼往往比怎麼訂到食物來得複雜。過多的選擇與變化在有限的時間內顯得非常多餘且令人困擾:到底選什麼好?人們往往在反覆的猶豫後作出了自己並不滿意的選擇。根據我們的研究,許多年輕的工作者、學者們都多少苦於這個每天的選擇。但不用擔心,我們有個好消息:Cuisino!被設計出來了!
Cuisino!是為選擇困難症者而生的手機app. 我們的目標客群Target audiences 是住在大城市中的年輕工作者。產品有著使用者親善又有趣的UI,並在提供點餐建議的同時協助使用者作出選擇: 嘿!不知道怎麼選擇嗎?跟Cuisino!玩個遊戲吧? 猜拳?抽籤?你喜歡哪個?當硬幣落下的時候,你自然會知道你內心想要的是什麼。
來見見我們的團隊吧!
我的組員與工作項目

我與 Yi Chen 跟 Wei Wang 共同協作了這個產品的構想與設計,你可以點擊他們的名字造訪他們的 Linkedin. 我? 你可以在這個網頁的About me輕鬆找到我的資料. 你也可以在我的 Linkedin 跟我進行進一步的接觸,Hire me! (笑)我們從我們的指導教授那裡得到了很多的幫助:Carolyn Li-Madeo and Prof. Craig MacDonald
我在這個企劃中擔任了 UX/UI 的設計師兼研究者. 這是一個高度協作的專案,所以更多的是我們。
我們為了這個產品實施了使用者研究、競爭者分析、 persona建立、使用者故事等研究,並藉此畫出 workflow, UI sketches, wireframes,當然還有會在這個網頁中被呈現出的 UI design跟互動原型 prototypes. 硬要說的話,我在研究、功能發展、Flow及Wireframe及比較基礎的
Prortotype、遊戲機制設計上稍微擅長一點, Yi 跟 Wei 則是在優化視覺、做出動畫的這個部分上產線出了優異的能力與才華,同時也使我獲益良多。基本上,每個環節我們都是一起協作的,線下與線上會議、AdobeXD的協作功能,在 COVID-19 封城期間我們用了很多種Remote的作業方式度過紐約的風城時期,除了工作上的活動,我們也在動物之森見面。
順帶一提,這曾經是我們 對專案的計劃...
(沒有翻譯,對不起)

我很難解釋我們在封城期間經歷了什麼,又是怎麼從困境中混亂地找出解決問題的方法或是工具。只能說很幸運的,我們透過合作與彼此支援,仍然成功地在企劃時間線的最後交出了與我們當初的計畫一致的產出物。在這樣的狀況下,團隊間的信賴與溝通都是非常重要的,雖然這並不是最完美的工作模式,但也給了我很好的面對危機的經驗。

在看設計之前,
談談我們的研究跟構想
使用者研究:
在這個使用者研究中,我們訪問了10個以上的目標客群詢問他們常態下的用餐習慣、信念等,藉以明白他們怎麼,又為什麼會選擇以這種方式作出他們的選擇,以及在做出選擇之後,他們對他們的選擇有什麼樣的感受等等.
經過了訪問這些新世代的都市居民,我們發現了多種多樣的生活型態。有些人會事先烹飪好自己隔天的食物、有些人叫外賣、有些人則是習慣外出到附近的餐廳或是在路上購買食物. 然而,他們提出的困擾共通點是: 午餐難題


在我們討論(幾乎是辯論)了我們採訪的結果後並歸納整理後,我們建立了三個 persona.: 工作狂, 生活享受者, 與 健康愛好者
我們比較著這些persona,為他們加上各種規格與標籤,最後決定將重點放在兩種人身上: 工作狂 與 生活享受者.
雖然 personas 們有許多不同的地方:例如他們對食物的興趣就差異很大。然而,他們仍然有許多共同點:有較長的工作時數、對保持健康這件事有著偏高的重視、並且不太下廚菜. 根據這些人格特質與他們的行為習慣,我們畫出了他們日常進行午餐難題挑戰時的體驗歷程。

那麼,請容我向你介紹 生活享受者Charlotte 工作狂Dwight的午餐時間。
Charlotte 作為一個對生活與飲食都充滿高度興趣的人,在想到午餐時間的時候會感受到那麼一點小小的興奮——這畢竟是工作時間內最大的享受。然而,她在想到了許多的可能性後感受到了壓力 -- 要好好衡量這些選擇的利與弊總是佔用了她過多的時間,而午餐時間如此短暫—— 她只能在這麼短的時間內,說不定十分鐘?五分鐘內?去衡量腦內的一百個選擇的各種問題:預算、用餐時間、地點,喔,當然還有營養。
我們的 生活享受者Life Enjoyer 的心情在作出用餐選擇時急速下滑,並在這低迷的情緒下選了最安全的選項:同時也是她總是選擇的選項。這個選擇雖然安全,但沒有完成她對他午餐的期待:這不有趣、也不特別美味,不足以讓她覺得午餐是她今天辛苦工作的獎勵。說到底,例行公事就只是例行公事。

與此同時,Dwight 厭惡地發現(可能是他的肚子提醒他的)他又必須中斷手邊的工作去給自己弄點吃的,不然晚點肯定會頭昏腦脹。他對吃這件事沒什麼想法,覺得隨便吃什麼都好,但又不是有什麼他都吃(他甚至還有點挑食。他腦中的聲音告訴他,他不該吃垃圾食物。他煩躁的拿起了手機,開啟了一個他不怎麼關心的外送app。
Dwight 看著app中列出的餐廳列表,他根本不知道自己想吃什麼,又怎麼會知道要吃哪間餐廳?這件事情讓他感到不怎麼愉快,但這也不是什麼罕見的事。「沙拉或許很健康,那我就吃沙拉吧?」他這麼想著,隨手點了個沙拉。確認定餐後,他再也沒看手機。反正他的餐點會來,而他也做完他該做的事了。

跟 生活享受者相比,工作狂Workaholic 比較沒有情緒上的波動。然而,他的整個歷程只帶給他負面的感受。不論是哪一個人,他們的 Jobs To Be Done 看上去都能被同一個產品解決⋯⋯是什麼麼產品呢?正是我們要設計的產品!
在檢驗了這個流程後,我們定下了我們的設計目標
-
與其給他們餐廳列表,不如協助使用者建立 選項列表
-
協助使用者 在選項與選項間做出選擇
-
讓使用者 追蹤 他們的訂餐,不讓他們永遠都吃一樣的食物
競爭者分析
為了對競爭環境得到進一步的理解、排出功能的優先順序、並從競爭者的產品中得到靈感,我們進行了競爭者的調查。只要競爭者有 1 到 2 個功能與我們想開發的功能相關,我們都會把它視為競爭者,以下是其中四個例子,我們實際上做了更多:

這些產品都很好的完成了他們自身的使用者需求。然而,沒有一個產品會協助使用者作出選擇。沒有產品直接推薦菜餚(在我們進行研究的時間點)——就人們普遍來說比起餐廳更容易聯想到食物內容的狀況下,這很不可思議。另外,雖然許多app都有營養紀錄的功能,但我們想要加入充滿遊戲性的獎勵系統,協助使用者完成他們的目標並從我們的�產品中獲得樂趣。
到頭來,我們的產品
優勢 會是什麼?

-
快還要再快,瞬間就能做出選擇
-
簡單但適切的個人化設定
-
結合遊戲性的有趣使用者體驗
我們如何將思想變為現實:
我們的設計與原型

Designed with Adobe Xd
Sitemap:
我們創建了sitemap ( 同時也是產品地圖) 來整理我們想出的各種點子。我們也在優先度較高的功能上增加了更多細節:在這個階段時我們仍然叫這些功能 List & Shell 跟 Omakase. 這兩條flow敘述了使用者是如何知道他們的選擇,並透過隨機系統得到推薦結果。

Wireframes & 各種草稿:
因為我們想創造出一個更有創意的產品,所以在開發過程中產生了很多被遺棄的版型,我想在這裡貼上一部分的截圖代表我們經過的掙扎。我們用了同樣的Adobe Xd檔案做Wireframe跟Prototype,所以一部份的Wireframe能夠輕鬆的成長成為Prototype.

在提供Prototype的連結之前,我想介紹功能是如何從素描演進成Wireframe及真正的功能
點子:
Active Navigation Bar
為了強化創意體驗,我們在有備案的情況下試著做了非傳統式的Nav bar。
這實際上非常困難,在開發的早期我們幾乎放棄了這個想法。然而,這個想法在我們完成了後期的設計以後變得慢慢可行。在知道我們各個頁面配置的狀況下,我們重新設計、討論,最後把功能簡化,完成了能建置在動態Nav Bar上的介面。



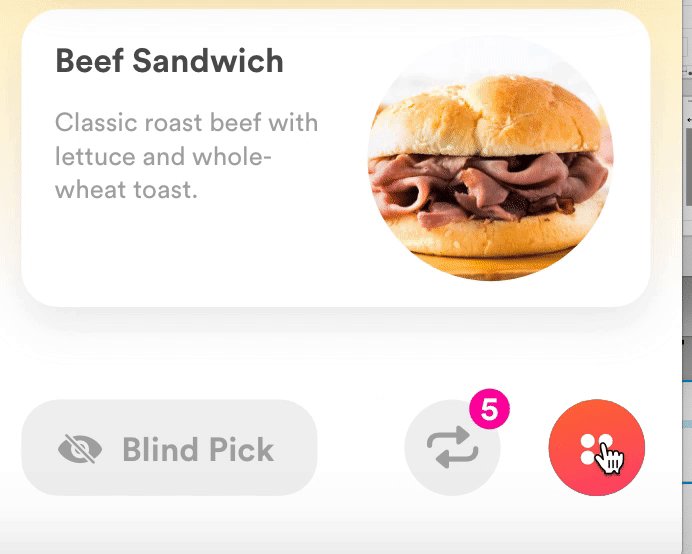
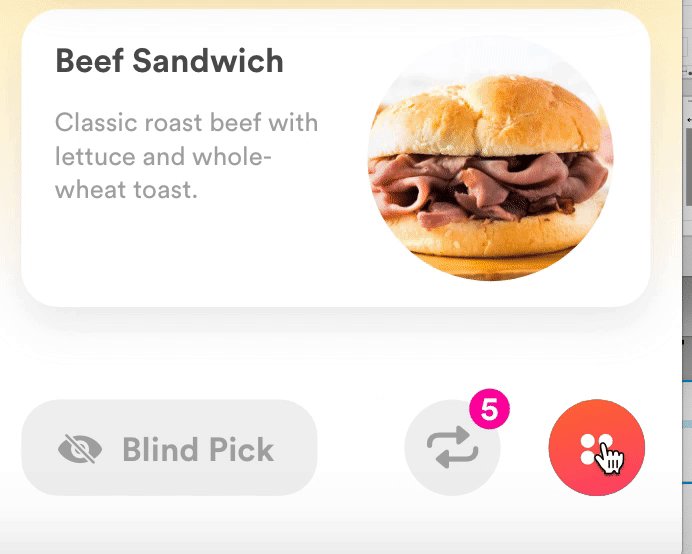
Dish List
其中一個我們主要的追求(同時也是我們與其他競爭者不同的地方)是希望產品能夠「從菜餚開始」
這個點子的開發需要很清楚的規劃:我們該提供多少程度的詳細情報、又該給使用者多少的控制權?餐點的數量要多少才好,要怎麼去呈現餐點的特性?
我們引用並閱讀了很多關於數目與排序如何造成選擇困難的心理學文獻,最後選擇了呈現三張卡片並提供洗牌的功能。我們也在排版給配色上下了不少功夫。
對於無法在三個選項中做出選擇的人,我們設計了 「盲選」功能。使用者將三張卡牌蓋起來,隨機選擇一張。我們想複製那個擲硬幣時能明白自己期待的經驗,即使隨機的結果不盡如人意,使用者也能回到菜餚頁面選擇自己覺得好的那道菜。



Omakase (cuisino)
像Cuisino!這樣的直線功能可以說是最單純、也是最複雜的設計。因為流程上非常直接,我們必須設計出足夠有趣的設計來提升使用者的體驗跟玩心。
跟盲猜的期待性不同,在Cuisino中使用者會經驗的是純然的未知與未知帶來的驚喜感。就像是打開一個不知道內容物的禮物盒、像詢問服務生本日特餐的內容、像看著轉盤停下、也像彩券對獎。
這個功能也是我們將產品取名為Cuisino的主要原因,因此這個app同名功能的流程、美術風格、互動模式等等,不誇張的說會成為我們的品牌特徵。
這個功能之所以在開發早期被成為 "Omakase!"的原因是,在日本料理店裡對廚師說 Omakase 代表向廚師點了無菜單料理,而那正是我們想達到的效果。我們為這個功能設計了多種不同的互動呈現,包含扭蛋機、卡面遊戲、街機、抽籤等... 許多想法都很有趣,我們也樂於保留將這些版本做出來並包含在 "Cuisino!" 功能中的可能性。不同的抽獎介面可以用來作為對活躍使用者的獎勵,或是季節性活動的特別獎持外觀。在Prototype中,我們選擇了抽卡機器作為基本外觀。



Finally, the prototype:
Onboarding & Preference
Prototype的第一部份是上機體驗及偏好設置。 在設計偏好設置時,我們謹記「使用者想要更快的解決問題」的原則。 我們也介紹了產品的主要功能,使用者可以快速地跳過這些功能,也可以一定程度跳過偏好設置。
偏好設置可以大幅的協助使用者排除他們的過敏物或厭惡的食材。因為我們是以料理為推薦對象而非餐廳,要這麼做變得比較容易。同時他們也能設置自己的預算範圍以過濾太貴或太便宜的餐點。

Dishes! Games ! Let's eat!
在設置完偏好後,使用者會立刻得到3個推薦菜餚。 3 是我們經過研究之後決定出來的最佳數字.如果在第一眼就對食物感興趣,使用者可以立刻選擇卡片並點餐(不論是現取或送餐)或者他們可以按按鈕把這些牌都洗掉。畢竟認知出不想吃什麼往往比一下說出自己想吃什麼簡單。
如果3個選項看上去都不錯,而使用者感覺無從選擇,他們可以使用盲猜按鈕來開啟遊戲。雖然這個過程是隨機的,我們仍然讓使用者點選卡片來做選擇,這麼一來使用者能夠感受到更多的可控制感。不論他們最後有沒有得到喜愛的結果,他們都會知道自己最想要的是什麼。在卡面揭露的時候他們希望出現哪道菜?只有他們自己最知道答案。

Cuisino!
對那些不花費寶貴時間跟認知資源在思考食物選擇的人跟選擇恐怖症患者而言,Cuisino!是一個究極的的解決方案。除此之外,Cuisino也帶給使用者樂趣與遊戲感。
這是一個直線的流程,使用者拉下搖桿,輪盤開始轉動並吐出一張票卡——一張讓使用者能點到美味食物的票卡。
這個印刷票卡的動作也聯繫到我們還未完成設計的功能 —— 營養日記。在這個功能中,使用者可以拍攝他們的食物,讓系統把照片轉換成菜餚卡片後放入卡片收藏冊。使用者將可以運用這些收集取得app內的成就,兌換實體或虛擬的獎勵。

我是一個 Adobe Xd 的愛好者,其中一個原因是Adobe Xd提供原生的互動式Prototype建立方案。下面的連結能通往我們的互動式Prototype。這個Prototype尚不包含營養追蹤相關的功能。
REFLECTION
The project was the first original project I've participated in. I am delighted that I found team members who support making something creative and playful. We spent lots of time discussing ideas and flows and our goals. Having a research plan is very helpful during the project. We almost got lost several times during the flow design process. However, the research plan can always bring us back to the right track since nothing is conflicted while we had a consensus on our REAL goal.
Both of my teammates have graphic design backgrounds. I learned a lot from them through a the project, and I hope they felt the same as me.
Overrall, it was a pleasant experience for me. Managing to reach and even surpass the goal in the COVID-19 influence was constructive for both my mental and professionality development.